Start Countdown When I Click On Download Button 100% Working
You can use this code on your site, it is 100% effective. This option is usually used to keep visitors on the site for a little longer. Using this code is more likely to reduce the bounce rate of your website which in turn leads to improvement of your website distance.
How to use this code? Those who have a little idea about coding can use the code. Another advantage is that you can use this code in both WordPress and Blogger. Although that can be done using various WordPress plugins, you can easily connect to the WordPress site using this code if you want. In order to use this code properly, you need to work in three steps - 1. Attaching CSS section 2. Attach the HTML file where the button is going to show. 3. And attach the required JavaScript. Those who use Blogger need to go to the Blogger Templates section and add CSS code and JavaScript code. And the third step is to attach the HTML code where you are going to show the download-button.
How do you use this code in WordPress ? They will install a WordPress plugin to add additional script CSS. This will make your job a little easier. Once the required CSS and script are attached, attaching the HTML code to the part of your post where you are going to display the download button will work.
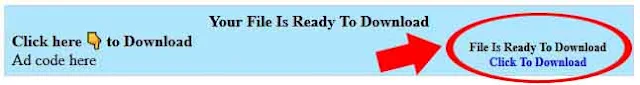
Preview Before Click On Download Button -
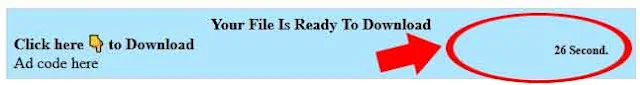
Preview After Click On Download Button -
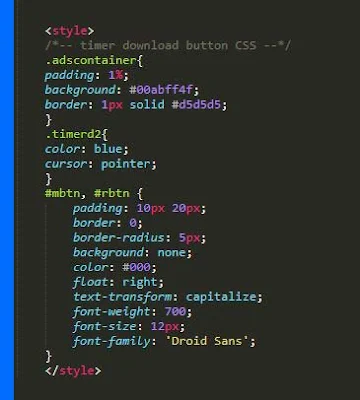
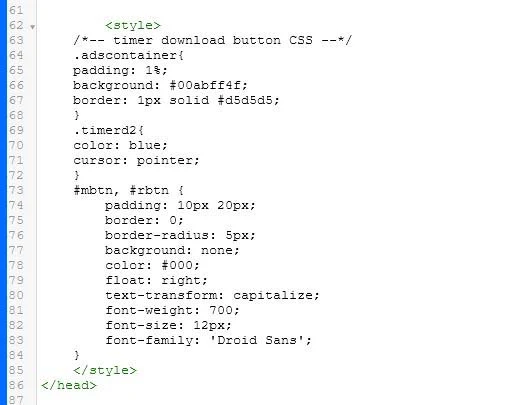
CSS section
Where add this code in Blogger Template ?
Just copy this script and paste it before </head> section
Take a look at how to use them first. Finally, there is a link to download. The process will not work if you make the single mistake in connecting it. So please understand a little better, specially those who do not have enough knowledge about coding.
How to use this code in Wordpress ?
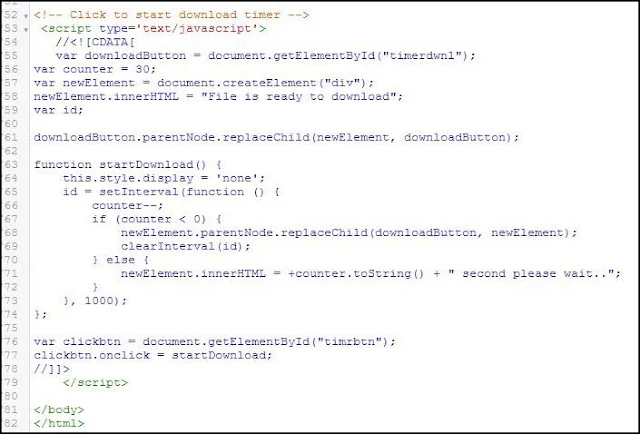
Script section
Where add this code in Blogger Template ?
Just copy this script and paste it before </body> section
How to use this code in Wordpress ?
You have to install additional script plugin and paste this script under additional script section.
HTML Section
HTML will be the same for WordPress and Blogger. In both cases there is a link to the post where you are going to show it. If you are a blogger, go to the post edit HTML option and include it in the trouble. In the same way you will get an option to attach script in WordPress post. Select the option from there and attach it to the part of the post where you want to attach the download button.







Got this code it's working. Thank you !
ReplyDeleteHow to download this script ?
ReplyDelete