What is CSS coding ?
CSS stands for Cascading Style Sheets. It is the coding language that gives a website its look and layout. Along with HTML. CSS comes through and specifies your document’s style—page layouts, colors, and fonts are all determined with CSS.
How To Use CSS ?
Internal style sheets are CSS instructions written directly into the header of a specific .html page. (This is especially useful if you have a single page on a site that has a unique look.) An internal style sheet looks something like this. . .
<head>
<style>
Body { background-color:thistle; }
P { font-size:20px; color:mediumblue; }
</style>
</head>
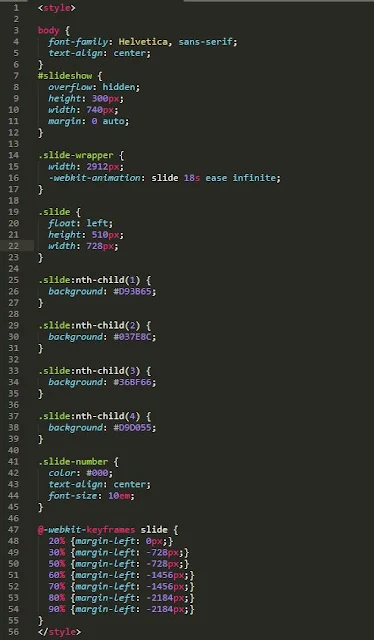
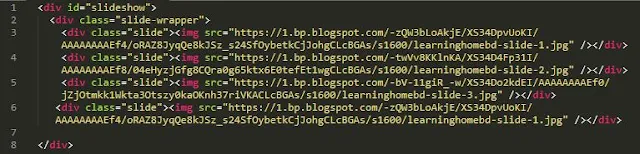
Make A Slider By Only Using CSS
CSS Section -
HTML Section -
The Benefits amd advantages Of Cascading Style Sheets
Faster download times
Easier to maintain and update
Lightweight code
Search engine optimization benefits
Ease of presenting different styles to different viewers
Greater consistency in design
More formatting options
Greater accessibility